
Storybook, React et TailwindCSS - Construire des Interfaces Fluides et Cohérentes
Storybook, React et TailwindCSS : Construire des interfaces fluides et cohérentes
Vous avez déjà exploré les concepts de design systems et d’atomic design. Vous savez qu’ils permettent de créer des interfaces modulaires, évolutives et élégantes. Mais comment passer de la théorie à la pratique ? Avec Storybook, React et TailwindCSS, vous avez tous les outils pour aller plus loin.
Dans cet article, on va voir comment ces trois technologies travaillent ensemble pour rendre vos interfaces non seulement réutilisables, mais aussi faciles à maintenir, cohérentes et agréables à coder.
Une suite logique : Du concept à la mise en pratique
Si vous n’avez pas encore lu notre premier article, Design Systems et Atomic Design : Les Alliés Insoupçonnés du Développeur Front-End, nous y explorons les bases théoriques de l’atomic design et des design systems, ainsi que leur impact sur la conception et le développement d’interfaces modernes. Dans cette deuxième partie, nous allons encore plus loin en vous montrant comment ces concepts prennent vie grâce à des outils concrets : Storybook, React et TailwindCSS. Prenez un moment pour lire le premier article si ce n’est pas encore fait, puis revenez ici pour découvrir comment passer de la théorie à la pratique ! 🚀
Storybook : L’Atelier central de vos composants
Storybook est bien plus qu’un simple outil pour prévisualiser des composants. C’est l’atelier où vos briques d’interface prennent vie. Tout commence ici : chaque composant est conçu, testé, et documenté avant d’être empaqueté pour être utilisé ailleurs.
Pourquoi utiliser Storybook ?
- Un environnement isolé : Vous développez vos composants sans dépendre du contexte global de votre projet. Pas besoin de démarrer toute l’application pour voir vos changements.
- Documenter et tester : Chaque variante (taille, état, style) devient une “histoire” visible par toute l’équipe.
- Cohérence garantie : Une fois vos composants prêts, ils peuvent être publiés dans une bibliothèque et utilisés dans plusieurs projets, sans duplication de code.
React et TailwindCSS : Une symbiose naturelle
React et TailwindCSS forment une équipe parfaite pour construire vos composants dans Storybook. React fournit la structure et la logique, tandis que TailwindCSS gère les styles avec des classes utilitaires simples et puissantes.
Cependant, utiliser Tailwind directement dans vos templates peut poser des problèmes si on n’est pas vigilant.
Les Pièges de l’Utilisation Directe
Quand vous utilisez Tailwind pour styliser vos composants directement dans les templates HTML ou JSX, deux problèmes majeurs apparaissent :
- Duplication des classes : Si vous appliquez les mêmes styles à plusieurs endroits, chaque modification future nécessitera une mise à jour manuelle dans tout le projet.
- Incohérences : À mesure que le projet grandit, les styles deviennent difficiles à maintenir, et les divergences s’accumulent.
Pour contourner cela, certains développeurs optent pour @apply dans leurs fichiers CSS. Mais cette approche n’est pas idéale. Elle revient à recréer les problèmes du CSS classique tout en ajoutant une couche de complexité inutile avec Tailwind. Vous perdez le principal avantage de Tailwind : des styles déclaratifs, co-localisés dans le code.
La bonne pratique : Centraliser dans des composants
Avec React, la meilleure solution est de centraliser vos styles directement dans vos composants. Voici pourquoi :
- Réutilisabilité : Vous définissez les styles une fois et utilisez vos composants partout dans le projet.
- Cohérence : Toute modification dans le composant se répercute automatiquement sur toutes ses instances.
- Lisibilité : Vos styles et votre logique sont co-localisés, ce qui rend le code plus facile à comprendre et à maintenir.
Exemple : Un Composant Bouton
const Button = ({ children, variant = 'primary', ...props }) => {
const baseClasses = 'px-4 py-2 font-bold rounded';
const variantClasses =
variant === 'primary'
? 'bg-blue-500 text-white hover:bg-blue-600'
: 'bg-gray-200 text-gray-700 hover:bg-gray-300';
return (
<button className={${baseClasses} ${variantClasses}} {...props}>
{children}
</button>
);
};
Ce bouton est compact, facile à lire et réutilisable. Plus besoin de copier/coller des classes ou de gérer des styles globaux.
Atomic Design avec Storybook, React et TailwindCSS
L’approche atomic design s’intègre naturellement dans ce workflow. Voici comment elle se déploie :
Atomes
Les propriétés CSS de base deviennent vos atomes (couleurs, tailles, espaces).
Exemple :
export const colors = {
primary: 'bg-blue-500',
secondary: 'bg-gray-200',
};
Molécules
Combinez vos atomes pour créer des composants simples comme un bouton ou une carte produit.
Exemple d’une carte :
const ProductCard = ({ title, imageUrl, price }) => (
<div className="max-w-sm bg-white border border-gray-200 rounded-lg shadow-md">
<img src={imageUrl} alt={title} className="rounded-t-lg w-full" />
<div className="p-4">
<h3 className="text-lg font-bold">{title}</h3>
<p className="text-gray-700">${price}</p>
<button className="mt-4 bg-blue-500 text-white px-4 py-2 rounded hover:bg-blue-600">
Add to Cart
</button>
</div>
</div>
);
Organismes et pages
Combinez les molécules pour former des structures plus grandes, comme des headers ou des pages entières.
Le Design System et TailwindCSS : Un mariage évident
TailwindCSS est intrinsèquement compatible avec les principes des design systems. Avec son approche déclarative et son ensemble limité de propriétés CSS, il encourage naturellement la cohérence et l’évolutivité.
Avec Storybook, chaque composant devient une pièce autonome de votre design system. Et comme vous publiez vos composants sous forme de bibliothèque, toute modification dans vos atomes (par exemple, une couleur primaire) se répercute automatiquement partout.
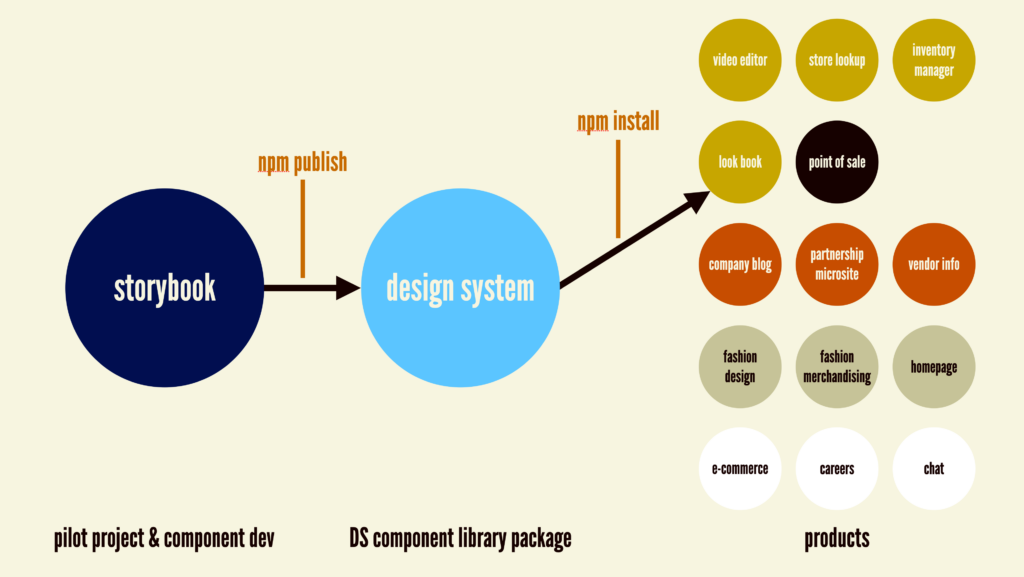
Un workflow simplifié et puissant
Workflow type avec Storybook, React et TailwindCSS :
- Créez vos atomes : Définissez les styles de base (couleurs, tailles, marges).
- Assemblez vos molécules dans Storybook : Testez et documentez chaque variante de composant.
- Publiez votre bibliothèque : Grâce à des outils comme Rollup ou Vite, empaquetez vos composants pour les intégrer dans vos projets.
- Appliquez les changements globalement : Modifiez un atome ou un composant, et voyez les changements se propager partout.
Akawaka : L’expertise au service de vos interfaces modernes
Envie de découvrir nos méthodologies en action ? Nous avons créé un jeu interactif basé sur un design system utilisant Atomic Design, React et TailwindCSS. Testez vos compétences et amusez-vous en explorant notre projet ici : Akawaka-Design-System. 🎮
Conclusion
Avec Storybook, React, et TailwindCSS, vous avez les outils parfaits pour passer d’une approche théorique de l’atomic design et des design systems à une implémentation fluide et maintenable.
- Storybook : Votre laboratoire de composants.
- React : La structure modulaire de vos interfaces.
- TailwindCSS : Un framework déclaratif qui aligne parfaitement vos composants avec votre design system.
Ensemble, ils vous permettent de construire des interfaces élégantes, évolutives et cohérentes. Et surtout, vous gagnez du temps tout en créant des bases solides pour vos projets futurs. 🚀