
Design Systems et Atomic Design - Les Alliés Insoupçonnés du Développeur Front-End
Les design systems et l’atomic design sont des termes à la mode, mais ce ne sont pas que des buzzwords. Ils représentent une vraie révolution dans la façon de concevoir et coder des interfaces. Pourtant, une grande partie de leurs atouts reste encore sous-explorée. En tant que développeur front-end, il y a beaucoup plus à découvrir qu’une simple bibliothèque de composants ou une checklist de bonnes pratiques.
Prenons un peu de recul et explorons des angles frais sur ces méthodologies incontournables !
Atomic Design : Construire comme un chimiste
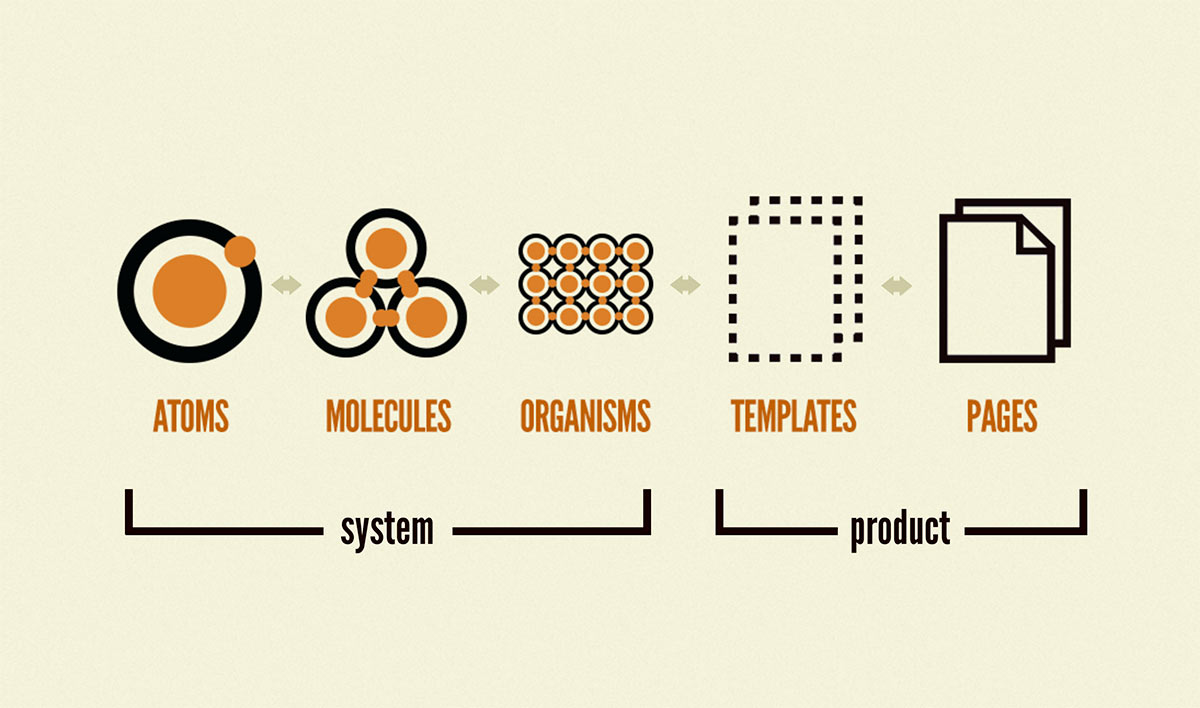
L’atomic design repose sur une analogie simple mais puissante : décomposer une interface comme un chimiste décomposerait la matière. Chaque composant a sa place dans une hiérarchie, ce qui rend la conception modulaire et intuitive. Voici comment cela fonctionne avec des exemples concrets :
Atomes : Les éléments les plus simples
- Exemple : Un bouton, une icône, une couleur primaire.
- Bouton simple avec un label :
<button>Envoyer</button>
Molécules : Des atomes qui travaillent ensemble
- Exemple : Un champ de recherche composé d’un champ de texte et d’un bouton.
- Mélange :
<div><input placeholder="Rechercher"/><button>Chercher</button></div>
Organismes : Des ensembles plus complexes
- Exemple : Un header complet avec un logo, un menu de navigation et un champ de recherche.
Mais là où cela devient intéressant, c’est que cette hiérarchie est pensée pour évoluer. Vous ne codez pas une fonctionnalité figée : vous construisez des briques qui pourront être déplacées et réassemblées ailleurs. Le vrai génie ? Tout ça est réutilisable.
Design Systems : Plus qu’un guide de style
Un design system, c’est bien plus qu’une bibliothèque de boutons ou une palette de couleurs. C’est une source unique de vérité pour les designers, développeurs et même les rédacteurs. Mais attention, il ne s’agit pas de rigidité.
1. Le design system comme outil de collaboration
Le design system n’est pas qu’un outil technique, c’est un langage commun.
Exemple : Imaginez un développeur qui discute avec un designer. Plutôt que de s’embrouiller sur “le petit bouton bleu là-bas”, ils parlent tous les deux de ButtonPrimary. Plus de confusion, moins de perte de temps.
2. L’évolutivité au cœur du système
Avec un design system bien structuré, il est facile de mettre à jour un composant sans casser toute l’interface.
Exemple : Si le style du bouton principal change, vous modifiez le composant global, et tout le site est à jour en quelques clics.
Quelques Perspectives Rafraîchissantes
Vous connaissez déjà les avantages classiques (cohérence, rapidité, collaboration). Mais voici des axes moins explorés où les design systems et l’atomic design brillent :
L’accessibilité intégrée dès le départ
Les normes d’accessibilité peuvent être complexes à appliquer, mais en intégrant des bonnes pratiques dès la création des composants, vous simplifiez tout.
Exemple : Un bouton PrimaryButton peut inclure par défaut des propriétés ARIA, un contraste suffisant et une prise en charge clavier. Pas besoin d’y penser à chaque fois !
Des tests plus simples et plus fiables
Quand chaque composant est indépendant, il est facile de le tester isolément.
Exemple : Avec des outils comme Storybook, vous pouvez visualiser, documenter et tester chaque molécule ou organisme sans lancer toute l’application.
Un meilleur design… même pour les développeurs
Oui, les développeurs aiment le design, mais souvent pas de la même manière que les designers. Le design system rend la conception plus rationnelle, avec des règles claires et des limites utiles.
Exemple : Vous ne vous demandez plus si le bouton doit avoir un coin arrondi ou carré. Le design system l’a décidé pour vous. Plus de débats interminables.
Et dans la vraie vie ?
Voici un exemple simple d’un workflow basé sur ces concepts :
- Un designer crée une carte produit.
- Elle inclut un titre, une image, un prix, et un bouton “Acheter”.
- Le développeur décompose cette carte en atomes et molécules.
- Atome : Bouton ButtonPrimary.
- Molécule : Image et texte côte à côte.
- Organisme : La carte entière.
- Le design system fait le lien.
- Les styles, les marges, et les comportements sont déjà définis dans le design system.
- Tout le monde gagne du temps.
- Le designer n’a pas besoin de réinventer la roue pour la prochaine page, et le développeur sait exactement quels composants utiliser.
Akawaka : L’élégance au service de vos projets
Chez Akawaka, nous accompagnons nos clients avec expertise pour créer des interfaces élégantes, cohérentes et évolutives. Découvrez un exemple de notre approche avec le projet suivant : Akawaka-Design-System.
Pour aller plus loin
- Découvrez notre article détaillé sur Storybook, Tailwind et React, et comment ils s’intègrent parfaitement pour construire des composants réutilisables.
Conclusion : Un monde plus simple (et plus fun)
Les design systems et l’atomic design ne sont pas seulement des outils techniques. Ils sont des manières de penser, des solutions qui rendent nos vies de développeurs front-end plus agréables. Ils nous libèrent des tâches répétitives et nous permettent de nous concentrer sur ce qui compte vraiment : créer des expériences utilisateur fluides et élégantes.
Alors, la prochaine fois que vous créez un bouton, un champ de recherche ou une carte produit, pensez comme un chimiste ou un architecte. Vous ne construisez pas un simple site. Vous posez les fondations d’un système pensé pour durer. Et ça, c’est plutôt cool. 🚀